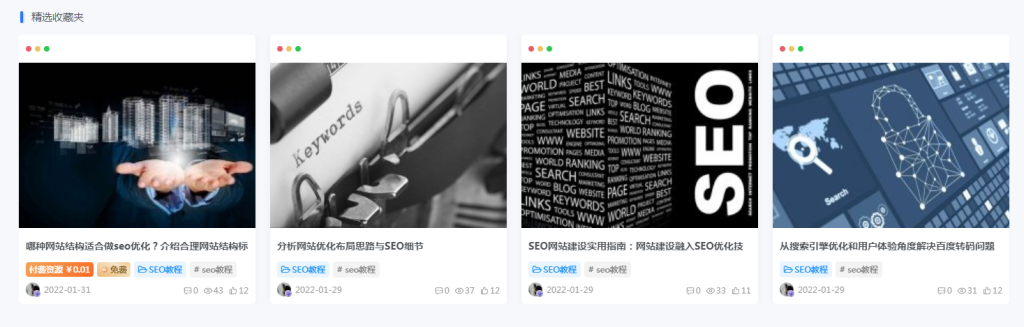
效果图

步骤一
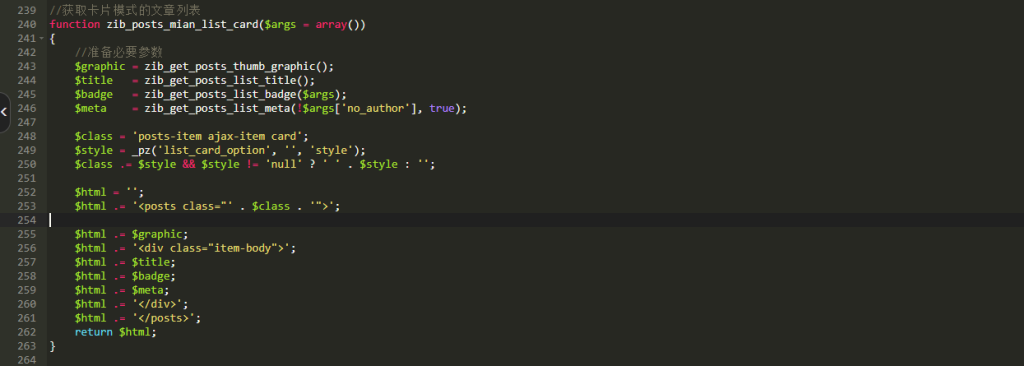
打开 /themes/zibll/inc/functions/zib-posts-list.php 找到253行
回车添加以下代码
$html .= '<div class="tpl-header"><span class="point red-point"></span><span class="point yellow-point"></span><span class="point green-point"></span></div>';
步骤二
打开子比主题设置 → 全局&功能 → 自定义代码 → 自定义CSS样式
添加以下css代码:
:root { --fm-bg: #ffffff; } .dark-theme { --fm-bg: #2c2f40; }
.posts-item.card.style3 .tpl-header {
height: 40px;
line-height: 40px;
background: var(--fm-bg);
padding-left: 10px;
font-size: 0;
}
.posts-item.card.style3 .tpl-header .point {
width: 8px;
height: 8px;
border-radius: 100%;
vertical-align: middle;
display: inline-block;
margin-right: 5px;
}
.red-point {
background: #ea5c6a
}
.yellow-point {
background: #ecc468
}
.green-point {
background: #2bc950
}
@media (max-width: 767px) {
.posts-item.card.style3 .tpl-header {
height: 25px;
line-height: 25px;
background: var(--fm-bg);
padding-left: 10px;
font-size: 0;
}
.posts-item.card.style3 .tpl-header .point {
width: 7px;
height: 7px;
border-radius: 100%;
vertical-align: middle;
display: inline-block;
margin-right: 5px;
}
.red-point {
background: #ea5c6a
}
.yellow-point {
background: #ecc468
}
.green-point {
background: #2bc950
}
}以上就是子比主题V6.1卡片模式封面顶部边框条美化教程!
如果想要修改边框颜色,请自行修改步骤二添加的自定义CSS代码第一行的背景色。




![表情[ciya]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/ciya.gif)




